Cara untuk membuat related post berdasarkan kategori :
1. login ke blogger pilih menu design / rancangan >> edit html
2. beri tanda centang pada "Expand Widgets Template"
3. kemudian cari kode <data:post.body/>
Jika kodenya ada dua pilih yang pertama, jika ada tiga pilih yang kedua, jika ada empat pilih yang kedua.
4. jika sudah ketemu letakkan kode berikut dibawahnya.
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Artikel yang berkaitan</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
KETERANGAN:
Ganti tulisan yang dicetak tebal dengan tulisan yang anda inginkan, misalnya "artikel yang berhubungan" atau "coba baca yang ini"
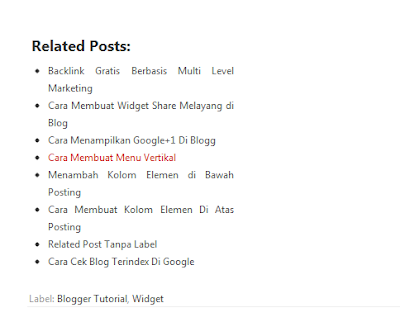
5. selanjutnya SAVE Template sobat, lalu lihat hasilnya.
baca juga Cara Membuat Related Post Tanpa Label
Related Posts : Blogger Tutorial,
Widget


 Artikel
Artikel
{ 1 comments... Read Them Below or add one }
ASIKK AKU SUKSES.. TERIMA AKSIH BRO, TERNYATA PUNYA ANE DICOBA2 HARUS DILETAKAN DI pada sesi : kemudian cari kode
jika ada tiga,pilih yang ketiga, bukan yang kedua.. hehehe..beda tempalte beda juga cara letaknya.
Posting Komentar
Silahkan sahabat berkomentar sesuai dengan artikel postingan di atas. Apabila ada postingan yang rusak atau tidak bisa terbaca mohon beritahu di Komentar ini.Trimakasih telah berkunjung & berkomentar
Penting... Maaf,Tidak Diizinkan Memberikan Atribut Pada Komentar Anda..